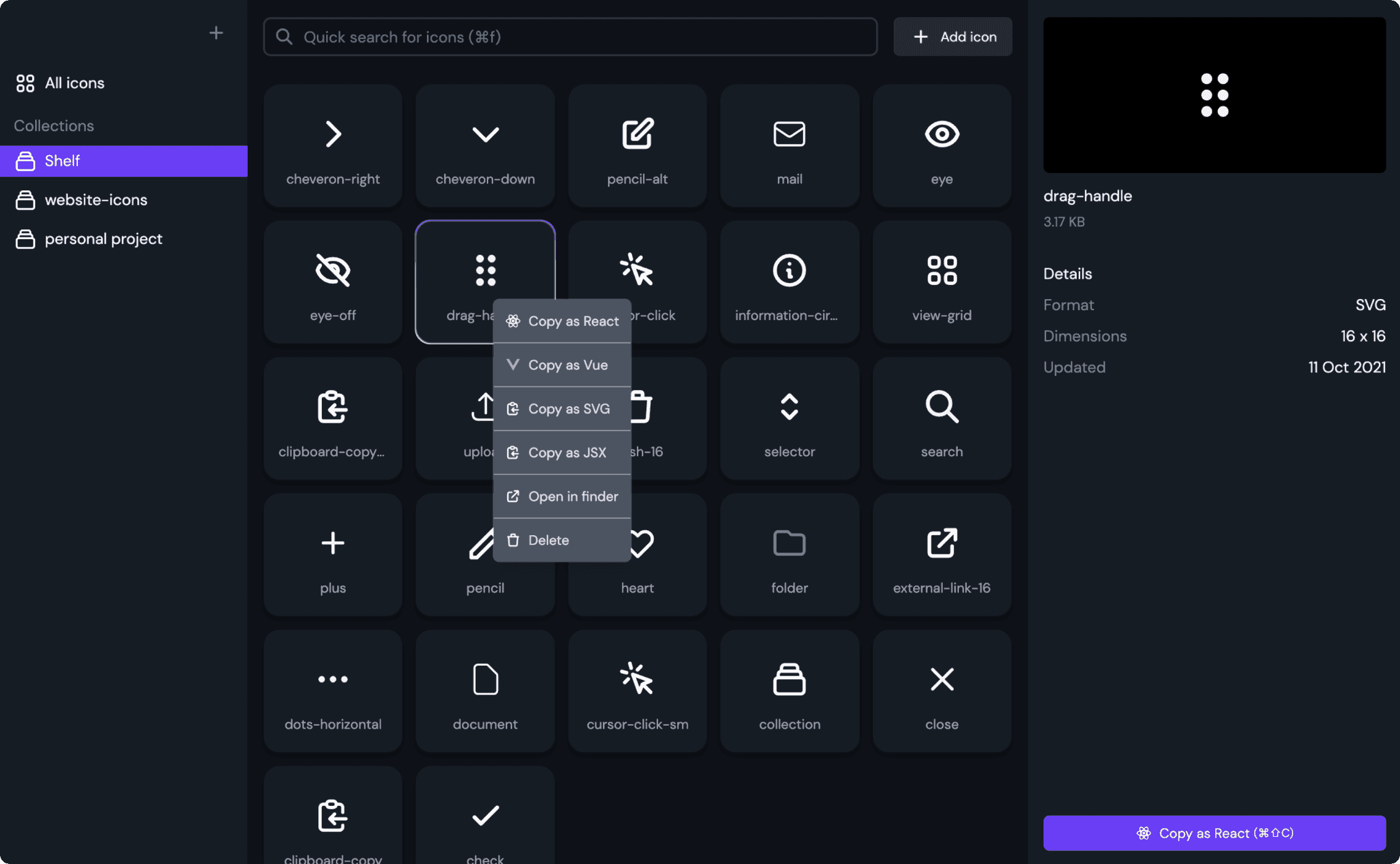
The icon manager for web developer
All your icons in one place, easily copyable as code.

Connect to your web project’s assets folder and see the magic happen.
Icon Shelf does not add any extra files to the connected assets folder.
Organize by collections
Create collections for various projects and easily switch between them.
Large icon preview
All icons are easily previewable and sorted by date added.
Searchable icons
Can’t find an icon file, just use the search bar in Icon Shelf. Use cmd/ctrl+f to quickly focus on search bar.
Sync icons with team
Connect you collections folder with Github, Dropbox... and collaborate with your team. Learn more.


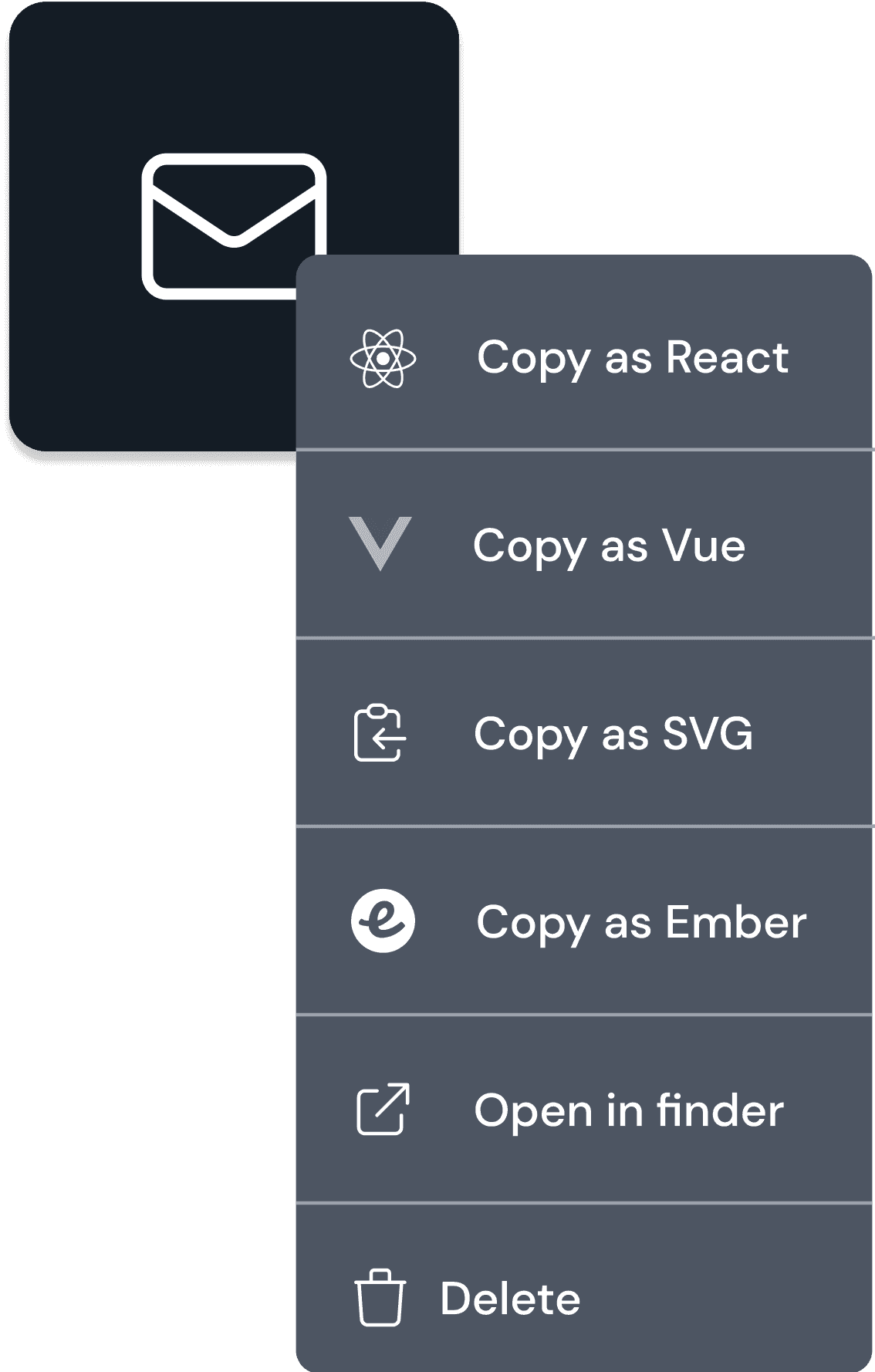
Copy icons as React, Vue, Ember etc code.
But wait, there's more.
1. Drag andDrop
Easily drag icons from Iconset to your design tool.
2. Optimize SVGs
Use our SVG optimizer to make icons production-ready.
3. Customizable copy
Get the icon embed code for React, Vue, Svelte and Ember.
4. Sync with the team
Connect collections folder to Github, Drive... and be in sync.
5. Cross Platform
Icon Shelf works great on macOS, Windows and Linux computers.
6. Free to use
Icon Shelf is a free and open source tool.
We Love Our Users
and they love us
"

"
